Use CSS for your target=”_blank” links
As a web developer might be interested in making your external links more interactive and visible. It’s a common practice to visually identify and differentiate external and internal anchor links.
I’ve created a target=”_blank” (New Window) Icon CSS Snippet that you can copy and easily add a ‘new window’ symbol next to links that open in a new tab.
By incorporating this CSS snippet into your site, you can maintain a sleek, minimalist design while also improving site performance. Stick around to get your hands on this nifty CSS snippet that will make your external links more interactive without any performance cost.

Why I Prefer Using CSS for New Window Symbols
In my experience, the fewer external resources we rely on, the better. Using CSS to add elements like ‘new window’ symbols for all target=”_blank” links can reduce load times and simplify your code.
I know it’s not a big deal, but it’s simple, neat and it’s a win-win, in my opinion.
New Window Icon CSS Snippet Magic: Grab the Snippet Below
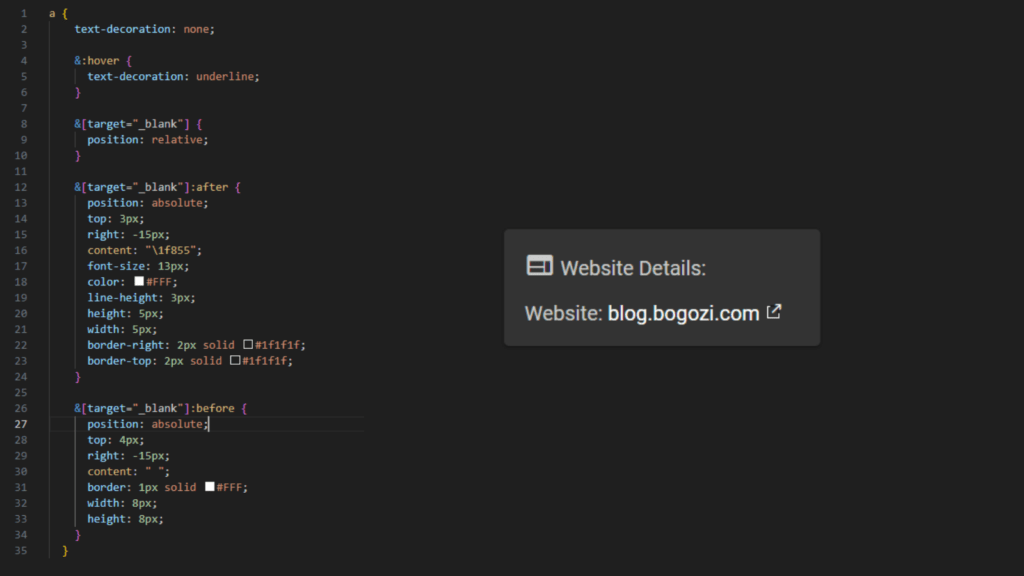
I’ve created an SCSS snippet that does the job perfectly. The given CSS code is written in SCSS (Sassy CSS), a preprocessor scripting language that compiles into CSS. It’s using nested rules and the & operator for more concise and organized code.
If you are using SCSS for your project, feel free to copy the code below and implement it. Here it is:
a {
text-decoration: none;
&:hover {
text-decoration: underline;
}
&[target="_blank"] {
position: relative;
}
&[target="_blank"]:after {
position: absolute;
top: 3px;
right: -15px;
content: "\1f855";
font-size: 13px;
color: black;
line-height: 3px;
height: 5px;
width: 5px;
border-right: 2px solid white;
border-top: 2px solid white;
}
&[target="_blank"]:before {
position: absolute;
top: 4px;
right: -15px;
content: " ";
border: 1px solid black;
width: 8px;
height: 8px;
}
}How You Can Implement this pure CSS Code
The code I’ve initially provided is in SCSS format, and here is the easy-to-use pure CSS version as well:
a {
text-decoration: none;
}
a:hover {
text-decoration: underline
}
a[target="_blank"] {
position: relative;
}
a[target="_blank"]:after {
position: absolute;
top: 3px;
right: -15px;
content: "\1f855";
font-size: 13px;
color: black;
line-height: 3px;
height: 5px;
width: 5px;
border-right: 2px solid white;
border-top: 2px solid white;
}
a[target="_blank"]:before {
position: absolute;
top: 4px;
right: -15px;
content: " ";
border: 1px solid black;
width: 8px;
height: 8px;
}Just include either of these snippets in your website’s stylesheet, and you’ll see the ‘new window’ symbol next to all external links with a target="_blank" attribute. Choose the format that suits your project best!
Conclusion
So, there you have it—my quick and efficient CSS snippet for adding ‘new window’ symbols to your external links. Go ahead, grab my New Window Icon CSS Snippet, and improve your site’s user experience today.
If you have any questions, suggestions or tips, feel free to share them in the comment section below.
Curious to learn more about CSS, start from the begging and read my article about the evolution of CSS or a more comprehensive guide about responsive tables with CSS.
If you find this type of content useful and want to stay updated with more such tips and tricks, feel free to follow me on Twitter.