In this article, we’ll explore:
- What Client-Side Rendering (CSR), Server-Side Rendering (SSR), and Static Site Generation (SSG) are
- Their key differences and use cases
- Which frontend frameworks support each method best
- How to pick the right approach for your project

What Are CSR, SSR, and SSG?
Client-Side Rendering (CSR)
CSR delivers a minimal HTML shell to the browser, which then uses JavaScript to build the page dynamically.
Pros:
- Great for highly interactive apps
- Fast subsequent navigation
Cons:
- Slower initial load
- SEO challenges as some crawlers struggle with JavaScript-rendered content
Server-Side Rendering (SSR)
SSR renders the full HTML on the server for every request, sending a fully formed page to the browser.
Pros:
- Fast initial load
- Fully accessible content for SEO and AI crawlers
Cons:
- More server resources needed
- Potentially slower per-request response
Static Site Generation (SSG)
SSG pre-builds HTML pages at build time, serving static files directly.
Pros:
- Fastest load times
- Low server cost
- Excellent SEO
Cons:
- Less suitable for frequently changing data (unless using incremental static regeneration)
Key Differences between CSR, SSR and SSG
| Feature | CSR | SSR | SSG |
|---|---|---|---|
| Rendering | Client | Server per request | Build time |
| SEO | Limited | Excellent | Excellent |
| Initial Load Time | Slower | Fast | Fastest |
| Server Load | Low | Higher | Low |
| Use Cases | SPAs, dashboards | Dynamic sites | Blogs, docs, marketing |
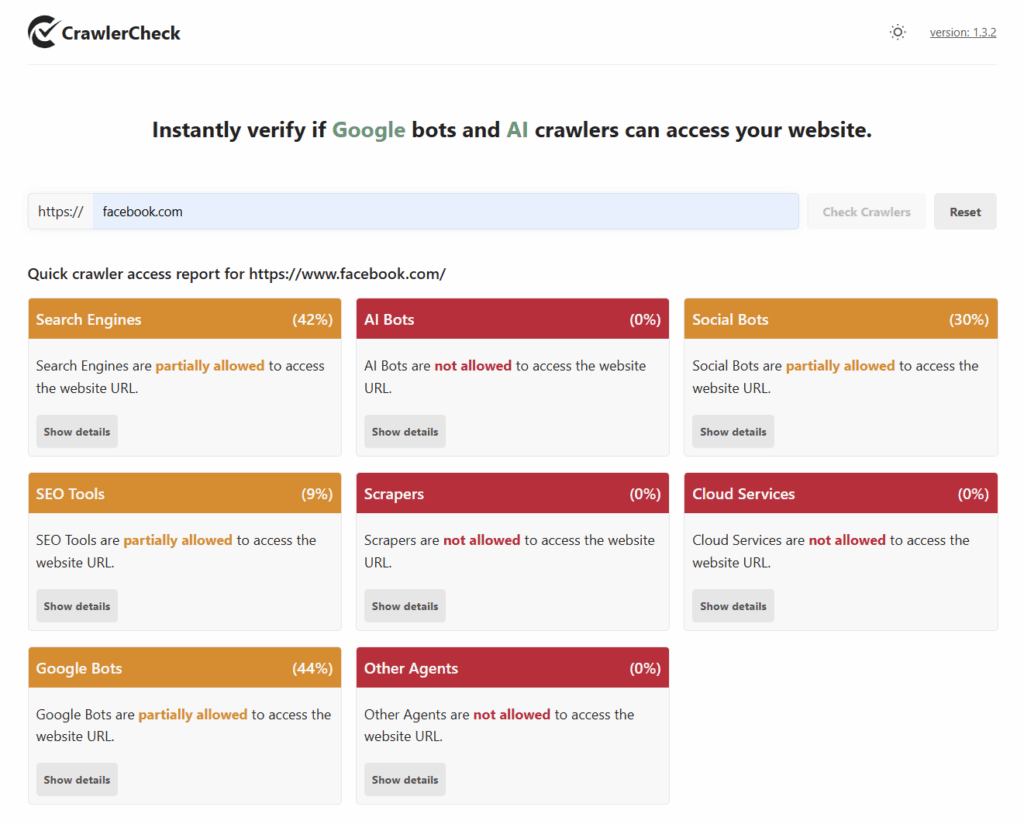
Why SSR and SSG are better for SEO and AI crawlers
Many AI crawlers and search engines do not fully execute JavaScript or do so with delays, making CSR sites harder to index correctly.
SSR and SSG provide fully rendered HTML upfront, ensuring:
- Better crawlability
- Faster page indexing
- Improved AI content recognition
Framework-specific recommendations
| Framework | Recommended Rendering Strategy | Popular Tools / Meta-Frameworks |
|---|---|---|
| React | SSR or SSG | Next.js, Remix |
| Angular | SSR | Angular Universal |
| Vue.js | SSR or SSG | Nuxt.js |
| Svelte | SSR or SSG | SvelteKit |
| Others | Varies | Astro, Eleventy, Vite-based tools |
Best practices for your web app
- Use SSG for mostly static content like blogs or documentation.
- Use SSR for dynamic or personalized content.
- Use CSR for highly interactive apps where SEO is less critical.
- Combine SSR/SSG with client-side hydration for interactivity.
- Ensure meta tags and structured data are server-rendered.
- Test your site regularly with SEO and crawler tools.
Conclusion
Choosing the right rendering strategy impacts your site’s SEO, performance, and how AI crawlers perceive your content. Leveraging SSR or SSG with modern frameworks ensures your site is fast, SEO-friendly, and accessible to both users and AI tools.
More interesting articles about Server Side Rendering can be found on this blog.
If you want help implementing SSR or SSG in your projects or optimizing your site for SEO and AI, feel free to reach out!