Introduction
With the digital arena becoming ever more competitive, establishing a distinct presence for your brand is vital. Small business owners are on a constant quest for cutting-edge solutions to stand out, enhance customer engagement, and increase sales. Among the myriad of tools and technologies available, headless CMS emerges as a pivotal solution for e-commerce triumph. This guide will explain headless CMS, showing how this technology can become your secret weapon, transforming your e-commerce site into a dynamic, personalized shopping experience.

Understanding headless CMS
What exactly is headless CMS?
In essence, it signifies a shift away from traditional content management systems. Diverging from standard CMS setups that closely integrate the front-end and back-end, the headless technique offers a modular approach. This explanation of headless CMS underlines its key advantage: the separation of content management and presentation, enabling unprecedented flexibility, scalability, and seamless multi-platform content delivery.
Technical definitions
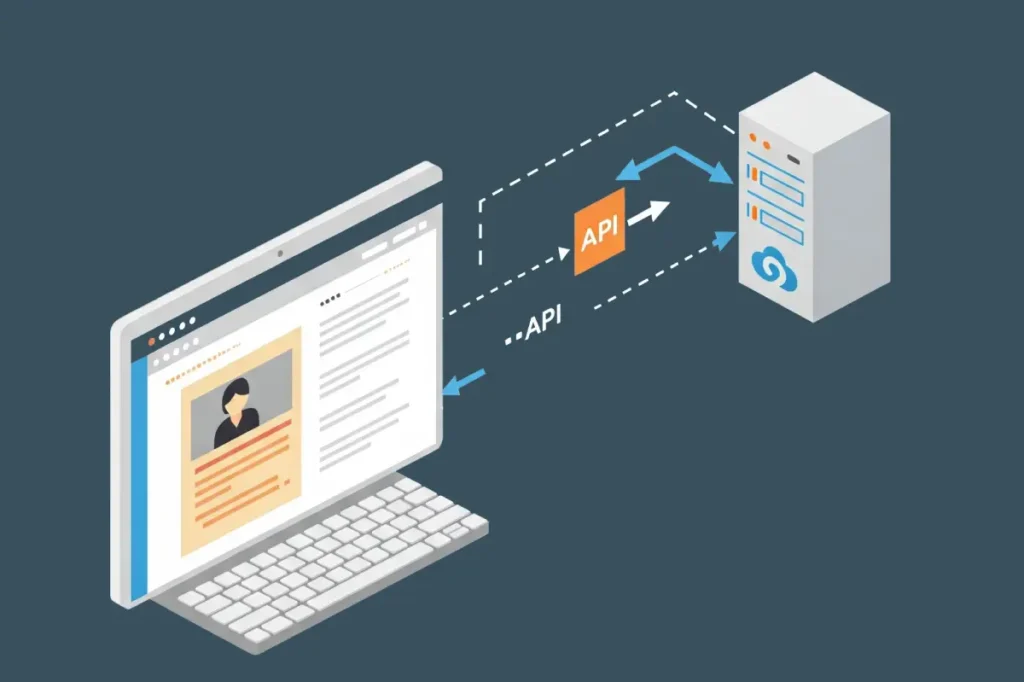
Technically speaking, a headless CMS is a back-end only content management system (CMS) built as a content repository that makes content accessible via an API for display on any device.
Why is it head-less?
The “head” in headless refers metaphorically to the front-end part of a website, like the pages and user interfaces that you interact with directly. A traditional CMS is coupled, meaning it is designed to manage and present content in a predefined way, usually through a specific set of templates. This “head” dictates how the content is displayed and often limits flexibility in terms of where and how content can be published.
Head or no head?
In contrast, a headless CMS lacks this “head”, meaning it does not care about how and where content gets displayed. The content stored in a headless CMS can be published anywhere, through any framework or technology, thanks to its API-first approach. This architecture provides developers the flexibility to use their preferred tools and technologies to design the front end (the “head”) and deliver it across multiple platforms such as websites, apps, kiosks, and IoT devices.
So, the essence of a headless CMS lies in its decoupling of the content repository (“body”) and the presentation layer (“head”), enabling greater flexibility, scalability, and omnichannel content delivery.
The advantages
The architecture of a headless CMS offers unparalleled benefits for e-commerce sites:
- Flexibility: Customize your site’s look and feel without constraints.
- Scalability: Easily manage growing content demands without performance hiccups.
- Omnichannel Delivery: Share consistent content across web, mobile apps, and social media effortlessly.
Why e-commerce sites need headless CMS
The necessity for headless CMS in e-commerce stems from the growing expectation for personalized shopping experiences. Traditional CMS platforms often fall short in this area. However, as we explore headless CMS, it’s clear it excels in delivering personalized content across diverse channels, a critical component in engaging today’s digital consumers. Here’s where it shines:
- It supports deep personalization, ensuring each visitor’s experience is unique and engaging.
- It facilitates content delivery across various channels, crucial for reaching customers wherever they are.
If interested in finding a good content management system for your web-shop, check out my post where I created a list of the best CMS for ecommerce, from my point of view.
The impact of headless CMS on personalization
Personalization is not a mere trend; it’s a pillar of modern e-commerce strategy. Headless CMS acts as the backbone for creating highly personalized experiences by leveraging customer data and behaviors. This enables businesses to present tailored product recommendations, content, and offers that resonate with individual customers, thereby enhancing satisfaction and driving sales.
Realizing advanced personalization
Using the headless method, e-commerce sites can:
- Dynamically display content based on user interactions.
- Integrate with CRM and analytics tools for deeper insights.
- Execute targeted marketing campaigns with precision.
If you are interested in more advanced strategies and details, I also wrote an article about ecommerce personalization strategies on my blog.
Using it correctly: how to succeed
- Consider the story of a boutique fashion retailer. By delivering personalized style recommendations and promotions, they saw a significant uplift in customer engagement and repeat purchases.
- A gourmet food retailer offers personalized recipe recommendations based on past purchases, leading to a 30% increase in average order value.
- An electronics vendor integrated their headless CMS with AR tools, allowing customers to see products in their space before buying, dramatically reducing return rates.
Implementing headless CMS for small business owners
Considering the implementation of headless CMS might seem daunting for small business owners. Yet, the transition can be straightforward and significantly rewarding with the right strategy. This section will explain how headless CMS can be chosen and integrated into your business, emphasizing its flexibility and potential for enhancing your online presence
Choosing the right platforms
When selecting a headless CMS, consider:
- Cost: Find a solution that fits your budget without skimping on essential features.
- Technical requirements: Ensure you have the resources to manage the platform or consider managed services.
- Support: Look for robust customer support to assist during and after your transition.
Best CMS Options (Considering Decoupling):
A headless CMS separates the content repository (backend) from the presentation layer (frontend). This allows you to use any frontend technology you prefer and distribute content across various channels.

Here are some strong headless CMS contenders:
- Strapi:
- Open-source, Node.js-based.
- Highly customizable, with a user-friendly admin panel.
- Excellent for building APIs quickly.
- Offers flexible content modeling.
- Great for developers who want full control.
- Contentful:
- Cloud-based, API-first CMS.
- Excellent content modeling and management.
- Strong API and developer tools.
- Scalable and reliable.
- Good for larger teams and complex content structures.
- Directus:
- Open source, and sits on top of your existing sql database.
- Very good for existing databases.
- Offers a generated API.
- Very easy to setup.
- Sanity.io:
- Cloud-based, real-time content platform.
- Uses a powerful query language (GROQ).
- Highly customizable and flexible.
- Excellent for structured content and complex workflows.
Note: I am not affiliated nor sponsored by the solutions presented above.
Step-by-step guide
- Assessment: Evaluate your current digital presence and identify areas for improvement.
- Platform selection: Choose a headless CMS that aligns with your business goals and technical capacity.
- Planning: Develop a migration plan, including timeline, content audit, and resource allocation.
- Execution: Migrate your content and design your front end, ensuring a seamless user experience.
- Testing and launch: Conduct thorough testing before going live to iron out any issues.
Best practices for maximizing the benefits of headless CMS
To truly leverage the power of the technique, follow these best practices:
Efficient content management
Organize your content for easy access and modification. Use tagging and categorization to streamline workflows and ensure consistency across channels.
Integration with e-commerce tools
Connect your CMS with other e-commerce platforms and tools (like CRM and analytics) for a cohesive ecosystem that drives growth.
Continuous optimization
Regularly analyze performance data to understand customer behavior. Use these insights to refine your content and personalization strategies for better results.

Real-world success stories
Let’s highlight a couple of success stories:
- Princess Cruises: They’ve turned to a headless CMS to manage and distribute personalized, multilingual content and experiences across mobile apps and screens on their ships. This approach enhances the passenger experience with real-time, tailored engagement.
- The Economist: Utilizes a headless CMS to distribute its content across a wide array of channels, including mobile apps, social media, voice (via Alexa), and even VR, ensuring they reach their audience everywhere effectively.
- V-Zug: A Swiss luxury appliance manufacturer, leveraged a decoupled eCommerce and DXP solution to integrate their eCommerce ecosystem with backend systems seamlessly. This headless commerce capability enabled them to manage overstock, handle payments dynamically, and offer real-time pricing adjustments.
- Downtown D.C.: Improved tourist experiences by deploying interactive kiosks that provide real-time news, alerts, and information in multiple languages. A headless CMS powers these kiosks, allowing for timely updates and relevant information dissemination.
- Burger King: Rolled out digital menu boards across over 6,500 stores as part of a rebranding initiative. By utilizing headless technology, Burger King can now update their menu items, prices, and promotions in real-time, creating a more engaging and dynamic customer experience.
- American Heart Association: Offers life-saving information via Amazon Echo, leveraging a headless CMS to provide users with critical health information and CPR instructions. This innovative use of technology makes vital health information more accessible and actionable for the public.
- IKEA: Launched an augmented reality catalog app, allowing customers to visualize products in their own space before making a purchase. This integration of a headless CMS with AR technology significantly enhances the shopping experience, leading to more informed purchase decisions and reduced return rates.
These examples showcase the versatility and effectiveness of the headless solutions across various industries, demonstrating significant improvements in engagement, efficiency, and customer satisfaction.
Conclusion
Headless CMS is more than just a tool; it’s a transformative solution empowering e-commerce sites to offer personalized, engaging, and seamless shopping experiences. As the digital marketplace evolves, leveraging it places you ahead, ensuring your e-commerce platform not only keeps pace but sets the trend. Embrace this innovative approach and watch your business achieve new levels of success.
The digital marketplace is evolving, and with headless CMS, you’re not just keeping up; you’re leading the way. Embrace this secret weapon, and watch your e-commerce site soar to new heights of success.